Comment afficher les Core Web Vitals d'une page avec les Chrome DevTools ?

Table des matières
L'outil d'inspection de Google Chrome regorge de fonctionnalités intéressantes.
Pourtant, beaucoup d'entre elles sont cachées.
Par exemple, savais-tu qu'il était possible d'afficher les Core Web Vitals d'une page directement dans la fenêtre du navigateur ?
Personnellement, je me sers de ce raccourci quand je dois auditer rapidement un site, ou pour vérifier que les optimisations que j'ai effectuées ont produit leurs effets.
Voici comment faire :
- ouvrir les Chome DevTools (
⌥ ⌘ Isur Mac /CTRL ⇧ Isur Windows) - ouvrir le menu de commande (
⌘ ⇧ Psur Mac /CTRL ⇧ Psur Windows) - taper "Show Core Web Vitals overlay"
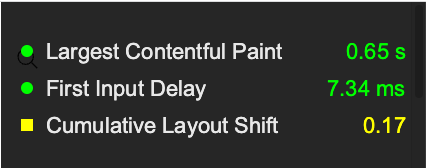
Un overlay va alors apparaitre en haut à droite. Il se mettra à jour à chaque changement de page.

Pour le masquer, il suffit de suivre les mêmes étapes mais en remplaçant "Show" par "Hide" à l'étape 3.
Bien entendu, je te conseille de ne pas te limiter aux données fournies par cet overlay pour tes analyses de webperf, puisqu'elles sont directement liées à ton navigateur / ta vitesse de connexion et ne reflètent donc pas l'expérience des autres utilisateurs.
Allez, une petite démo en guise de récap.
- Partager sur Twitter
- Partager sur Facebook
- Partager sur LinkedIn
- Partager sur Pinterest
- Partager par E-mail
- Copier le lien
Un Template Google Sheets Offert ! 🎁
Rejoins ma newsletter et reçois une astuce SEO chaque mercredi ! En cadeau, je t'offre un template Google Sheets avec 50 fonctions de scraping prêtes à l'emploi.