Ma technique pour rechercher 10x fois plus vite avec Google Chrome

Table des matières
Si tu utilises Google Chrome (comme moi), que tu fais du SEO (comme moi) et que tu te connectes tous les jours sur SEMrush, Ahrefs ou encore SEObserver (comme moi), je pense que la petite astuce du jour va te faire gagner beaucoup de temps.
Est-ce que tu savais que tu pouvais créer des raccourcis pour rechercher sur certains sites, directement depuis la barre de recherche Chrome ?
Un exemple : admettons que tu utilises tous les jours la "vue d'ensemble du domaine" de SEMrush.
Et bien, si tu veux aller plus vite, tu vas pouvoir te créer un raccourci qui t'enverra directement sur ce rapport, simplement en tapant un mot-clé dans la barre de recherche suivi de ⇥ (tab) puis du nom du site à analyser.
Plutôt cool, non ?
Allez, je te montre comment faire.
1ère étape : ouvrir les préférences Google Chrome
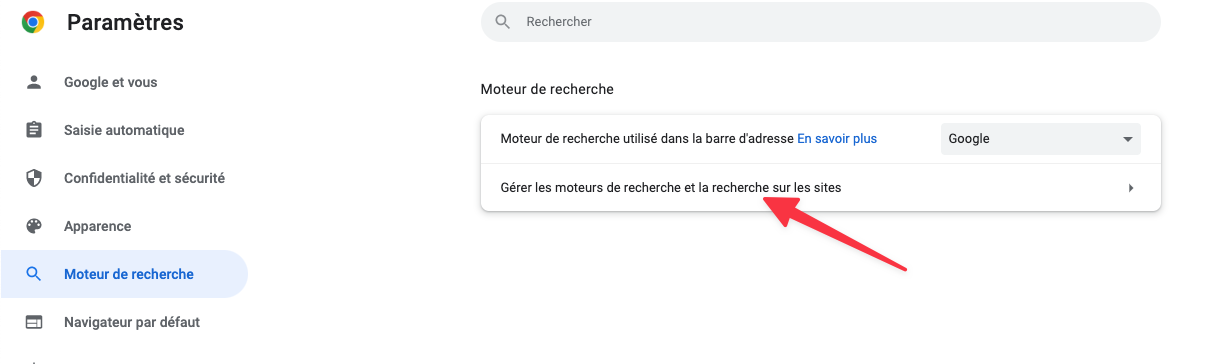
Direction les préférences du navigateur.
Clique sur Moteur de recherche > Gérer les moteurs de recherche et la recherche sur les sites.

2ème étape : ajouter un moteur de recherche
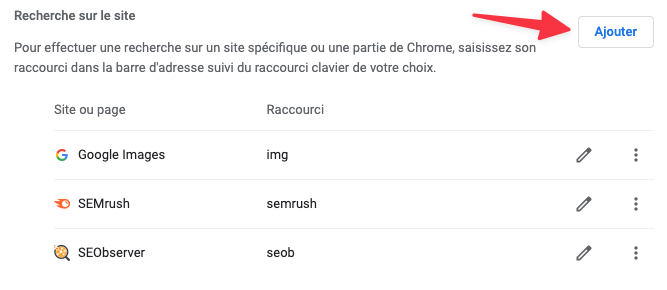
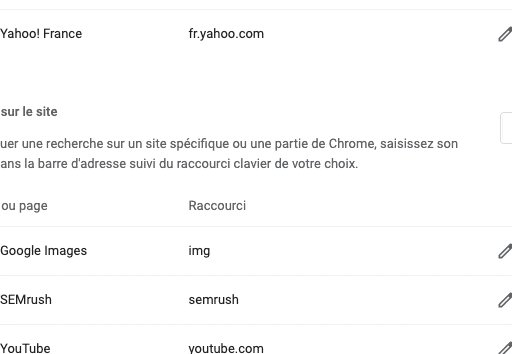
Ensuite, c'est dans la section Recherche sur le site que ça se passe.
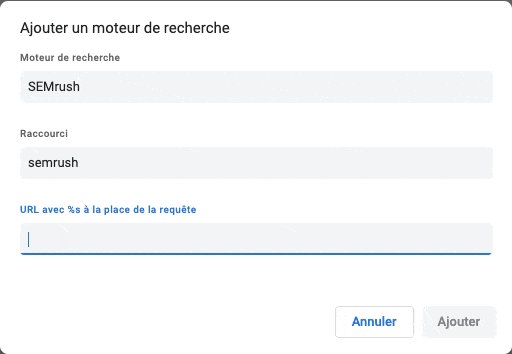
Clique sur le bouton Ajouter.

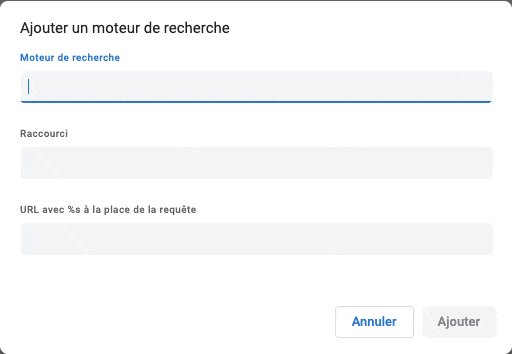
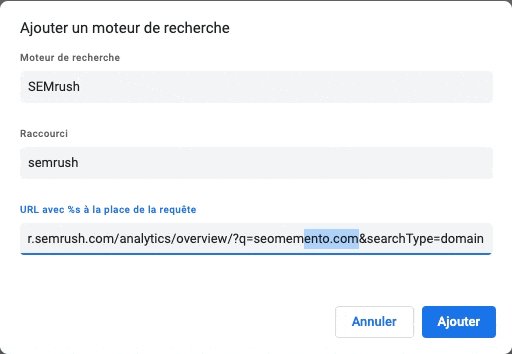
Puis remplis les différents champs :
- Moteur de recherche : le nom du moteur de recherche (exemple : SEMrush)
- Raccourci : le raccourci clavier qui va déclencher la recherche (exemple : semrush)
- URL avec %s à la place de la requête : l'URL de la recherche sur le site, avec "%s" à la place de ta requête (exemple : https://fr.semrush.com/analytics/overview/?q=%s&searchType=domain)

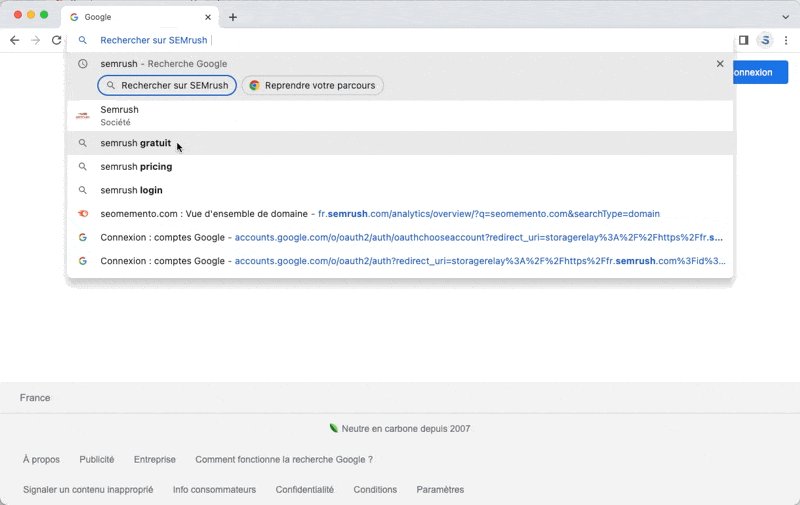
3ème étape : utiliser le moteur de recherche
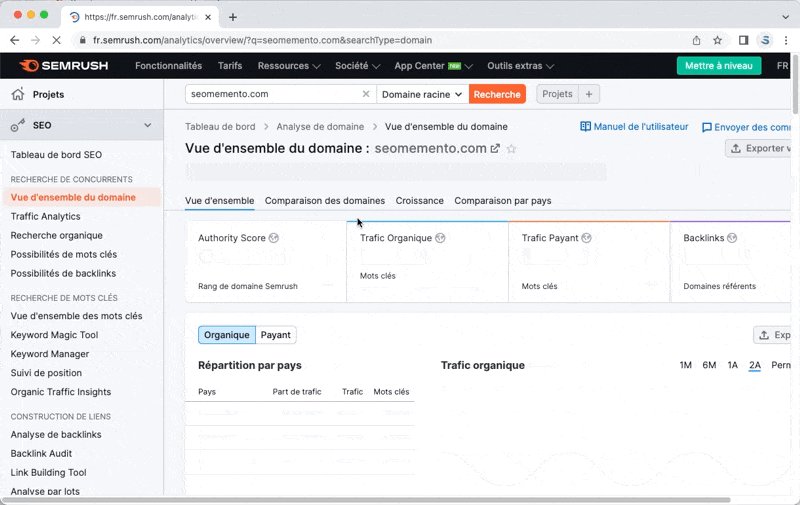
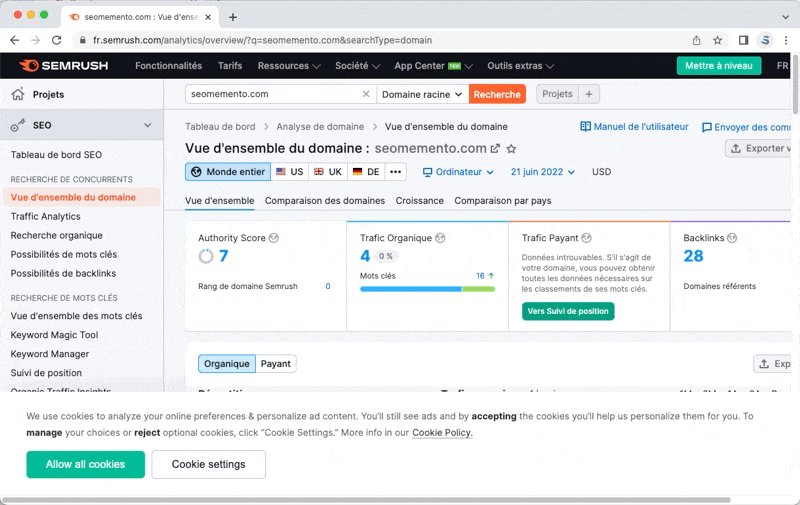
Essayons par exemple avec le domaine seomemento.com pour voir ce que ça donne.

Et voilà, deux clics d'économisés !
Bien entendu, tu peux créer plein d'autres raccourcis qui te seront utiles au quotidien.
Quelques idées :
- ouvrir la Search Console d'un site :
- raccourci suggéré : "gsc"
- URL : https://search.google.com/search-console?resource_id=%s
- rechercher une vidéo sur Youtube à partir d'un mot-clé :
- raccourci suggéré : "yt"
- URL : https://www.youtube.com/results?search_query=%s
- rechercher un fichier sur Google Sheets :
- raccourci suggéré : "sheets"
- URL : https://docs.google.com/spreadsheets/u/0/?q=%s
- rechercher des images libres de droit sur Google Images :
- raccourci suggéré : "img"
- URL : https://www.google.com/search?q=%s&tbm=isch&hl=fr&tbs=isz:l%2Cil:cl
- afficher les données Google Trends d'un mot-clé :
- raccourci suggéré : "trends"
- URL : https://trends.google.fr/trends/explore?date=today 5-y&geo=FR&q=%s
- voir la fiche d'identité d'un site sur SEObserver :
- raccourci suggéré : "seobs"
- URL : https://app.seobserver.com/sites/view/%s
- afficher la SERPmachine d'un mot-clé sur SEObserver :
- raccourci suggéré : "seobkw"
- URL : https://app.seobserver.com/serpmachine/fr_fr/%s/now
- obtenir les métriques Majestic d'un domaine :
- raccourci suggéré : "maj"
- URL : https://fr.majestic.com/reports/site-explorer?IndexDataSource=F&q=%s
- vérifier la disponibilité d'un domaine sur GoDaddy :
- raccourci suggéré : "domain"
- URL : https://fr.godaddy.com/domainsearch/find?checkAvail=1&domainToCheck=%s
- chercher une icône sur Iconfinder :
- raccourci suggéré : icon
- URL : https://www.iconfinder.com/search?q=%s
- Partager sur Twitter
- Partager sur Facebook
- Partager sur LinkedIn
- Partager sur Pinterest
- Partager par E-mail
- Copier le lien
Un Template Google Sheets Offert ! 🎁
Rejoins ma newsletter et reçois une astuce SEO chaque mercredi ! En cadeau, je t'offre un template Google Sheets avec 50 fonctions de scraping prêtes à l'emploi.