Comment faire la capture d'écran d'une page entière sur Chrome sans extension ?

Table des matières
Est-ce que tu savais qu'il était possible, sur Google Chrome, de faire un screenshot d'une page web au complet sans passer par une extension ?
Pour ma part, j'ai découvert ça il y a seulement quelques semaines et depuis je ne me sers plus du tout de l'extension que j'avais installée (GoFullPage, en l'occurrence).
Bref, assez parlé.
Je te partage l'astuce.
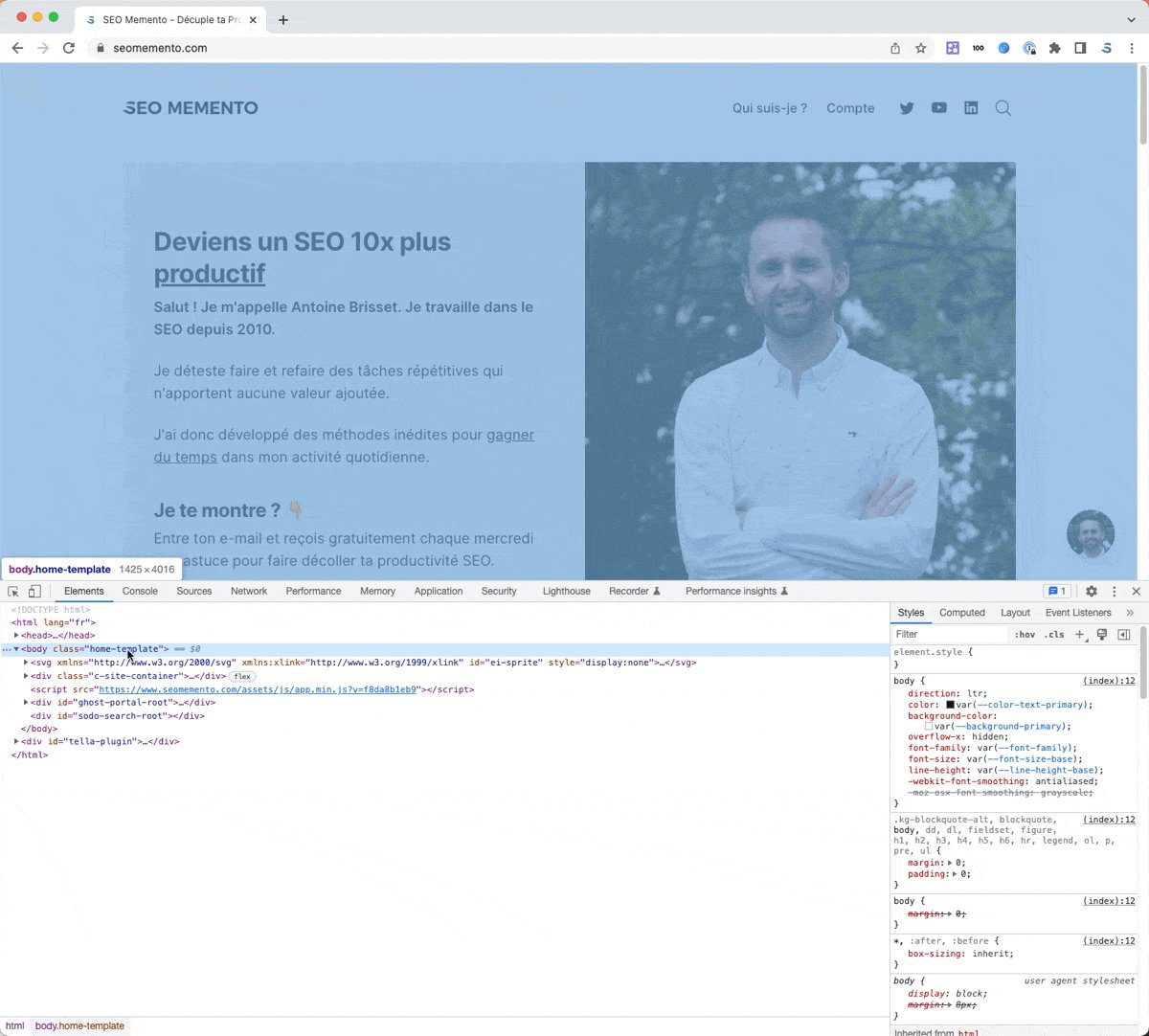
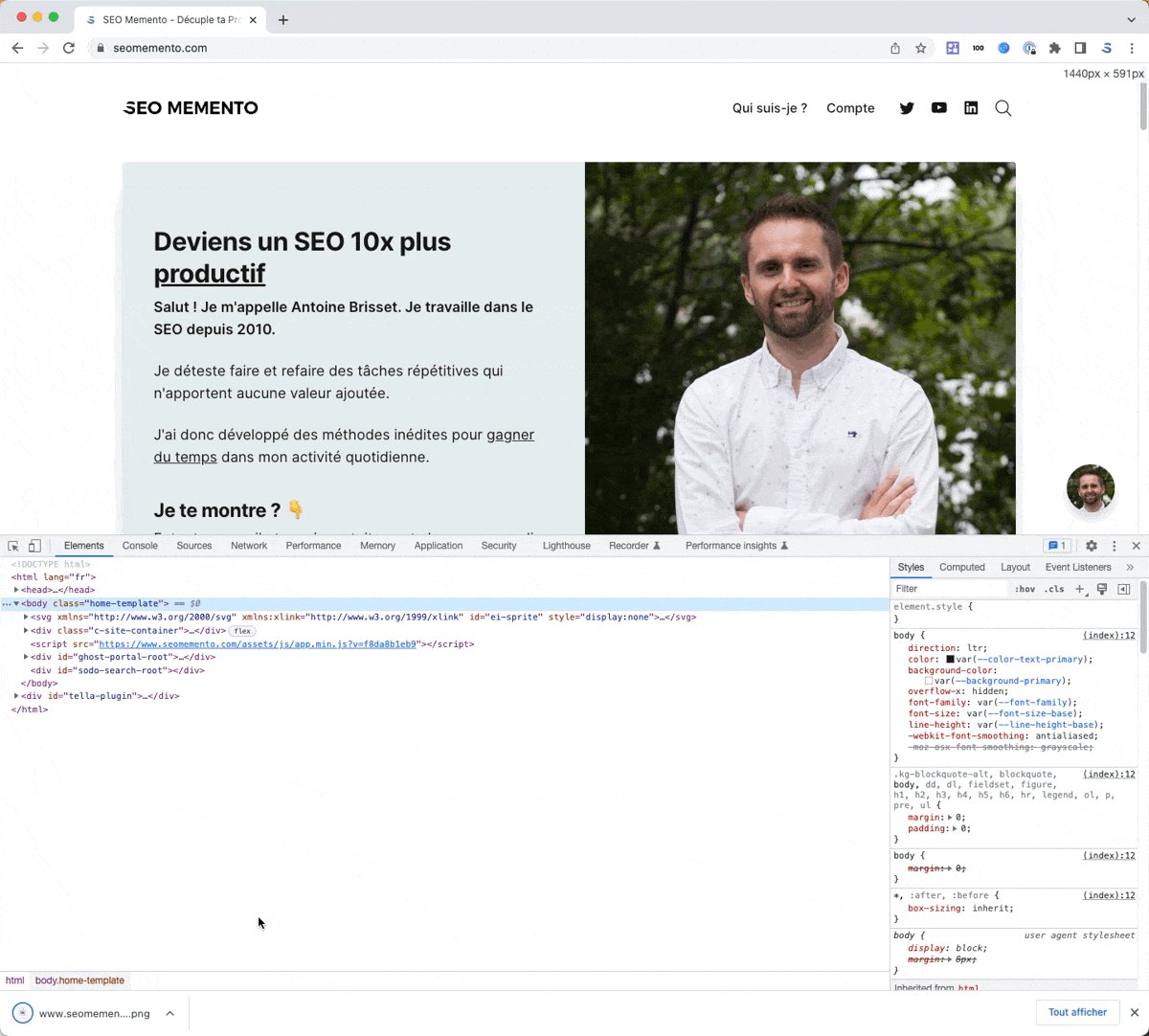
- Ouvre l'inspecteur Google Chrome
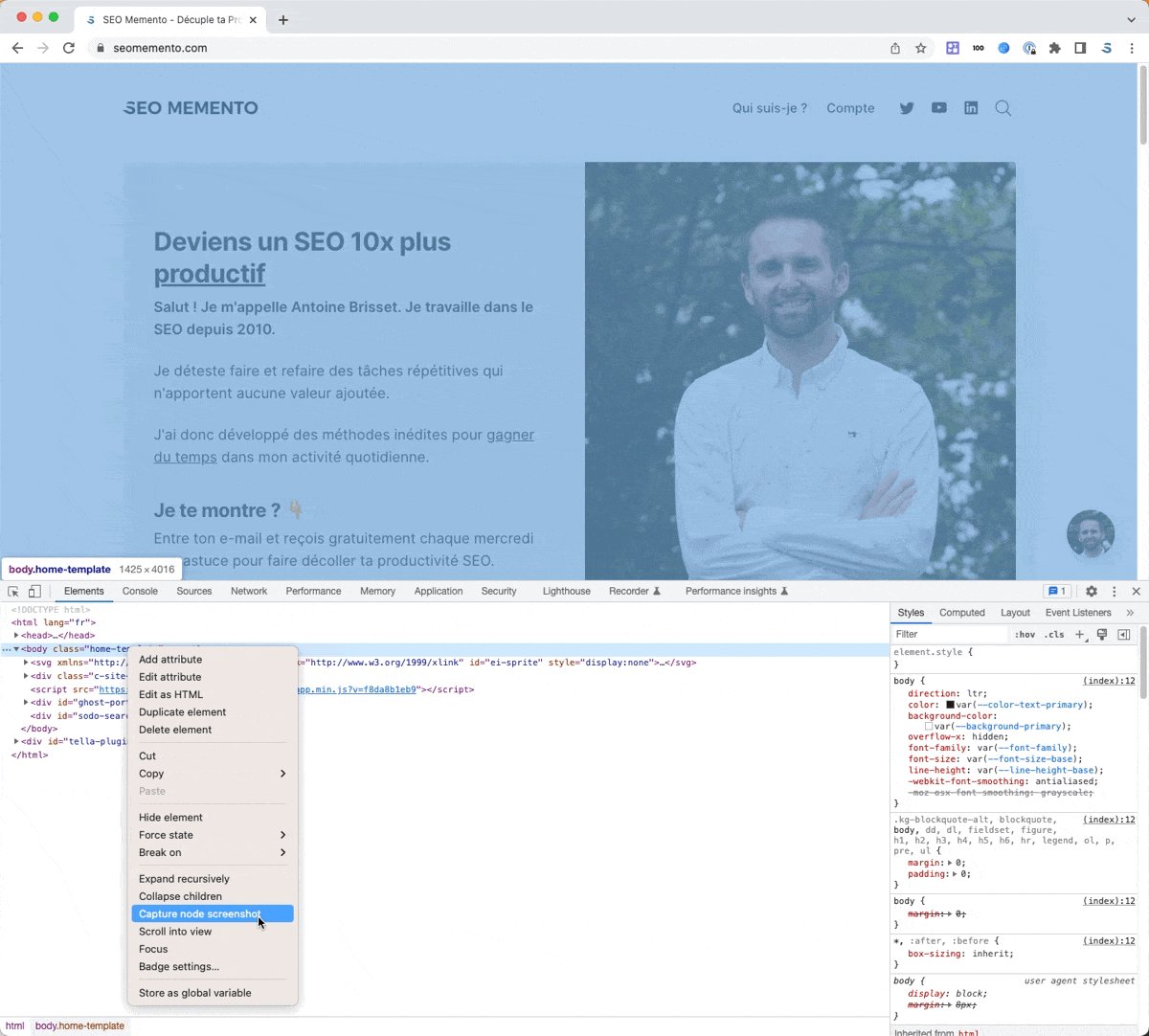
- Sélectionne l'élément
bodydans le DOM - Clique droit puis sur Capture node screenshot
- Ouvre ton dossier Téléchargements pour retrouver ta capture

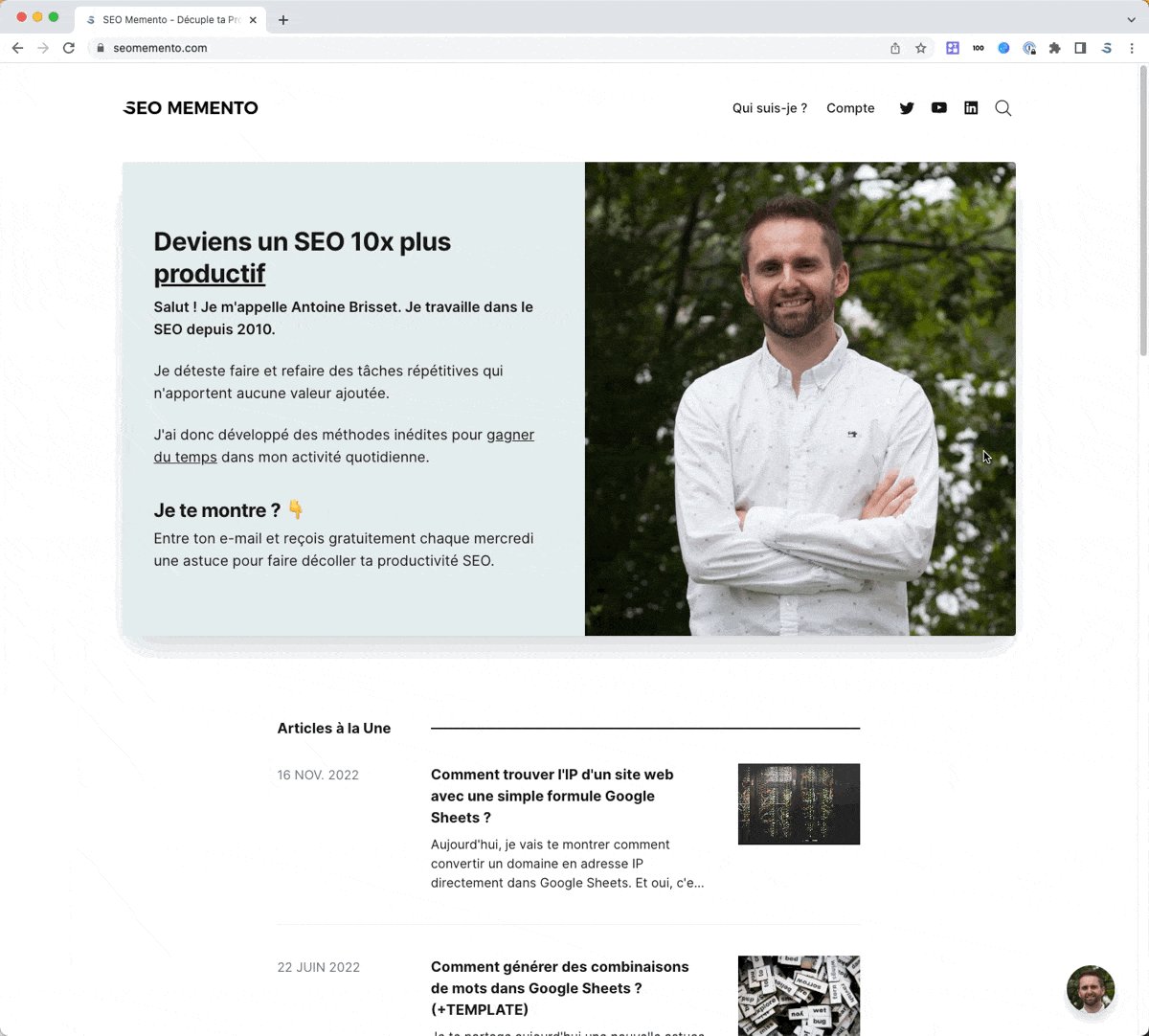
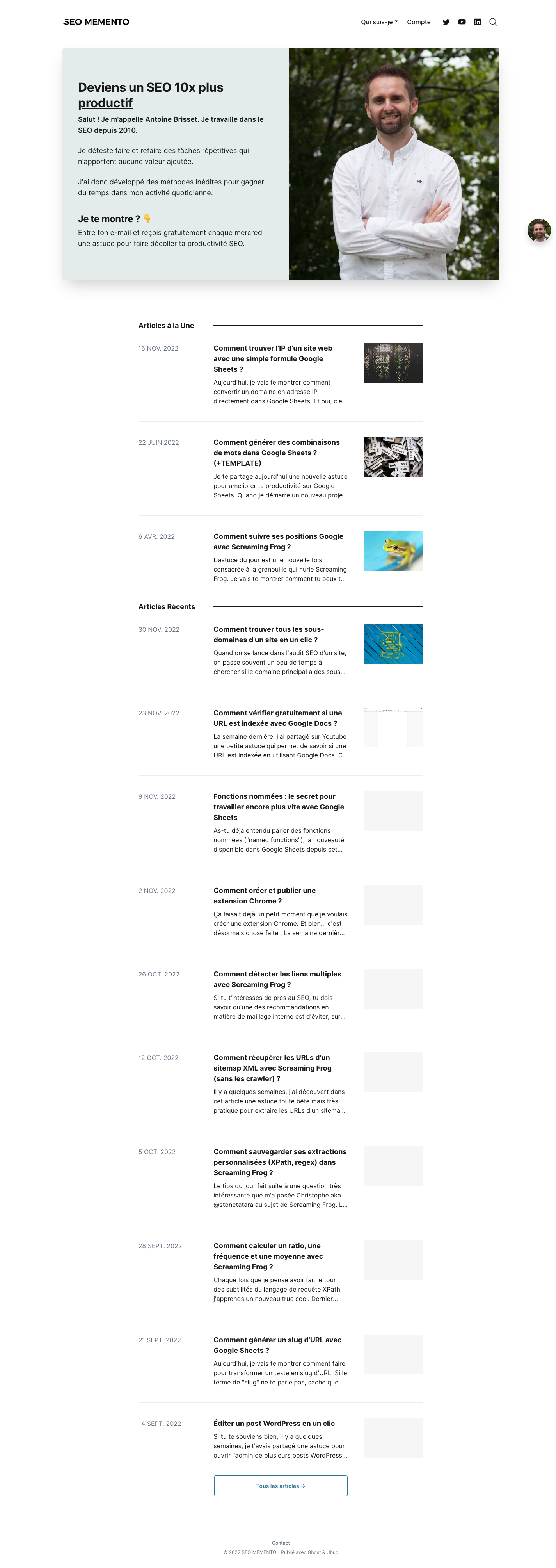
Et voilà le résultat ↓

Utile, non ?
- Partager sur Twitter
- Partager sur Facebook
- Partager sur LinkedIn
- Partager sur Pinterest
- Partager par E-mail
- Copier le lien
Un Template Google Sheets Offert ! 🎁
Rejoins ma newsletter et reçois une astuce SEO chaque mercredi ! En cadeau, je t'offre un template Google Sheets avec 50 fonctions de scraping prêtes à l'emploi.