Comment afficher des données sous forme de tableau dans la console Google Chrome ?

Table des matières
Aujourd'hui, je vais te montrer une petite astuce pour afficher les éléments HTML d'une page (balises Hx, meta tags, liens, etc.) sous forme de tableau, directement dans la console Chrome.
Pour parvenir à ce résultat, je vais utiliser deux "utilitaires" bien pratiques : $$() et table().
Récupérer des données avec $$()
Une fois que tu as ouvert la console Chrome (raccourci clavier ⌥ ⌘ I), il te suffit d'aller dans l'onglet console, de taper $$ suivi du sélecteur CSS correspondant à ton besoin entre parenthèses, puis d'appuyer sur entrée.
Quelques exemples :
- récupérer tous les h2 :
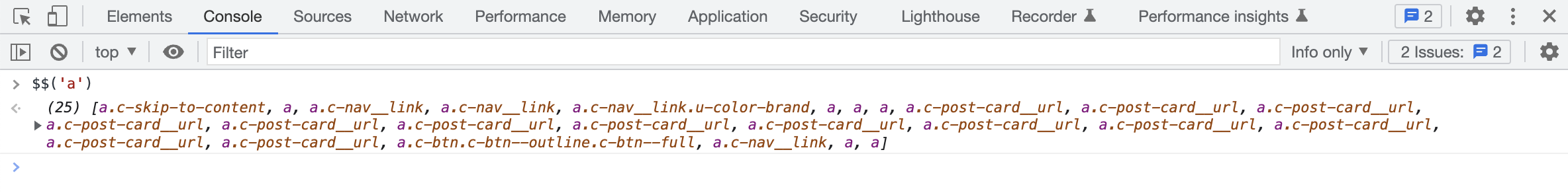
$$('h2') - récupérer tous les liens :
$$('a') - récupérer toutes les images :
$$('img') - récupérer toutes les balises hreflang :
$$('link[rel="alternate"][hreflang]') - récupérer toutes les balises Open Graph :
$$('head > meta[property^="og"]')
Si tout se passe bien, tu devrais obtenir ce genre de résultat.

Afficher les données sous forme de tableau avec table()
Maintenant, on va mettre en forme les données en les affichant dans un joli tableau avec table().
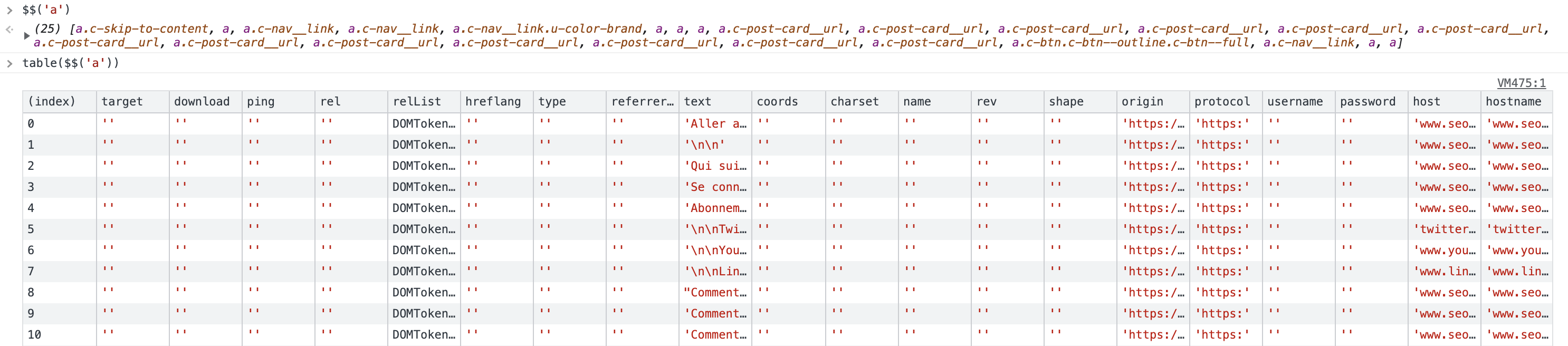
Pour les liens, par exemple, ça donne : table($$('a')).

OK. Ça commence à ressembler à quelque chose !
La dernière étape, c'est de filtrer les colonnes qui t'intéressent.
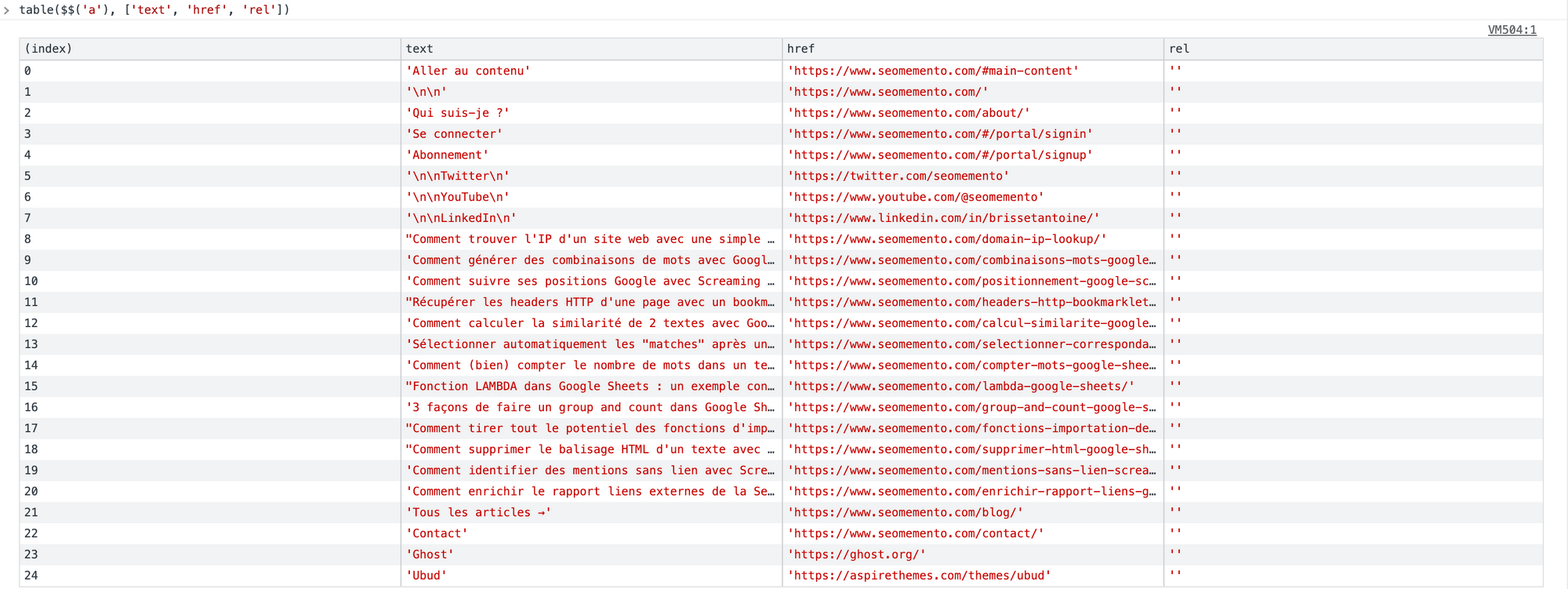
Dans mon cas, par exemple, je ne veux que l'ancre, l'URL et l'attribut rel des liens.
J'utilise donc table($$('a'), ['text', 'href', 'rel']).
Ce qui me permet d'obtenir le résultat ci-dessous.

Et voilà ! Tu peux même exporter le tableau dans un fichier Google Sheets ou Excel en le surlignant et en faisant un copier/coller.
Pratique, non ?
Pour aller plus loin, tu peux jeter un coup d'œil à la doc ici et là.
- Partager sur Twitter
- Partager sur Facebook
- Partager sur LinkedIn
- Partager sur Pinterest
- Partager par E-mail
- Copier le lien
Un Template Google Sheets Offert ! 🎁
Rejoins ma newsletter et reçois une astuce SEO chaque mercredi ! En cadeau, je t'offre un template Google Sheets avec 50 fonctions de scraping prêtes à l'emploi.