Trouver des images libres de droits en un clic

Table des matières
La recherche d'images est une tâche chronophage qui revient régulièrement dans mon quotidien, que ce soit pour illustrer un article de blog, une page de contenu, un post sur les réseaux sociaux, etc.
Le hic, c'est qu'il faut souvent que j'effectue 4 ou 5 recherches (voire plus) sur des banques d'images libres de droits avant de trouver celle qui me convient.
Dans le détail, voici ce que ça donne :
- j'ouvre la banque d'images
- je tape mon mot-clé
- je lance la recherche
Si ma recherche n'a pas abouti, je passe au site suivant et je répète exactement les mêmes étapes.
Bref, fastidieux.
Pour accélérer la recherche, je me suis donc créé un petit bookmarklet. (Et oui, encore un !)
L'idée, c'est d'ouvrir un champ de saisie, d'entrer un mot-clé et d'ouvrir automatiquement une série de sites de photos libres de droits et gratuites, dont l'URL de recherche sera pré-remplie avec le mot-clé demandé.
Comment ça marche ?
Le code du bookmarklet est en fait très simple :
- j'invite l'utilisateur à saisir un mot-clé avec la fonction
prompt - je vérifie la longueur du mot-clé (
> 0) avec la fonctionlengthpour être sûr que l'utilisateur a bien entré au moins un caractère avant de valider - j'ouvre les sites les uns à la suite des autres dans un nouvel onglet avec
window.open
Les 7 sites que j'ai sélectionnés sont les suivants :

Comment utiliser ce bookmarklet ?
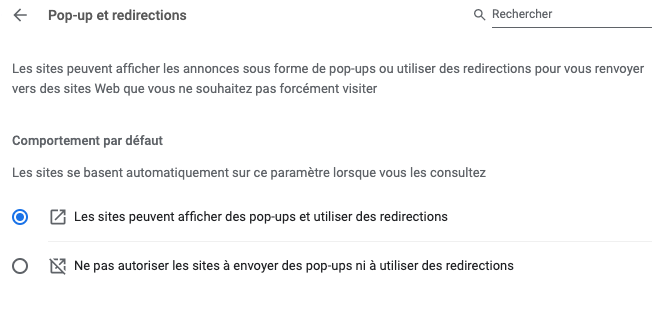
Pour l'utiliser, par exemple sur Google Chrome, il faut au préalable se rendre dans Paramètres > Confidentialité et sécurité > Paramètre des sites > Pop-up et redirections.
Ensuite, dans la section Comportement par défaut, il faut cocher "Les sites peuvent afficher des pop-ups et utiliser des redirections".

Dernière chose : pour activer le bookmarklet, tu dois être train de naviguer sur une page web. En effet, si tu ouvres un nouvel onglet (vide) et que tu cliques sur le bookmarklet, ça ne fonctionnera pas.
Voilà, il n'y a plus qu'à glisser le petit bout de code ci-dessous dans tes favoris !
javascript:var kw = prompt("Entrez votre mot-clé : ", "");if (kw.length > 0){window.open('https://pixabay.com/fr/images/search/'+kw+'/');window.open('https://www.pexels.com/fr-fr/chercher/'+kw);window.open('https://unsplash.com/s/photos/'+kw);window.open('https://thenounproject.com/search/photos/?photospage=1&q=%27+kw);window.open(%27https://stocksnap.io/search/%27+kw);window.open(%27https://www.istockphoto.com/fr/search/2/image?family=creative&phrase=%27+kw);window.open(%27https://www.stocklib.fr/search?media_type=0&keyword=%27+kw)}else{alert(%277Veuillez saisir un mot-clé%27);}- Partager sur Twitter
- Partager sur Facebook
- Partager sur LinkedIn
- Partager sur Pinterest
- Partager par E-mail
- Copier le lien
Un Template Google Sheets Offert ! 🎁
Rejoins ma newsletter et reçois une astuce SEO chaque mercredi ! En cadeau, je t'offre un template Google Sheets avec 50 fonctions de scraping prêtes à l'emploi.




