Accéder au rapport Search Console d'une page en un clic

Table des matières
L'astuce du jour m'a été soufflée par Jérémy, un très bon consultant SEO à Lille. Merci à toi !
L'idée, c'est de "transformer" l'extension GSC: URL Performance Report Deeplink en bookmarklet, histoire de soulager un peu la mémoire du navigateur.

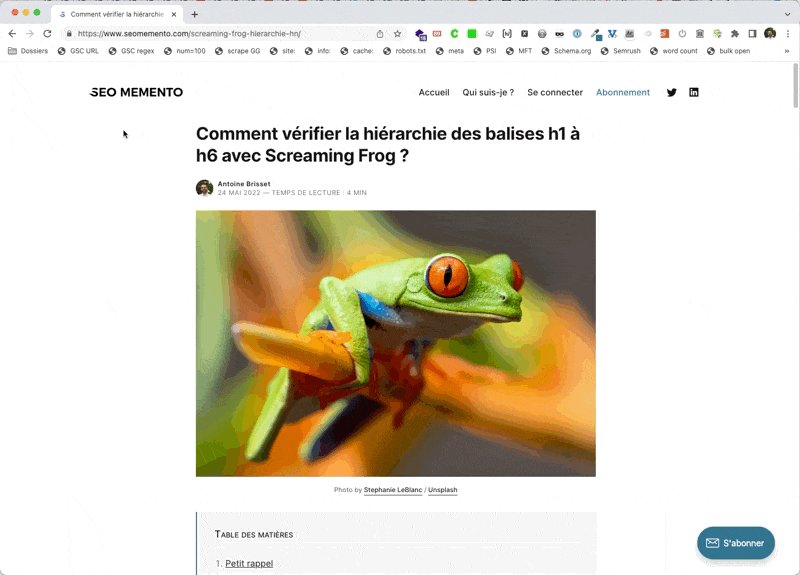
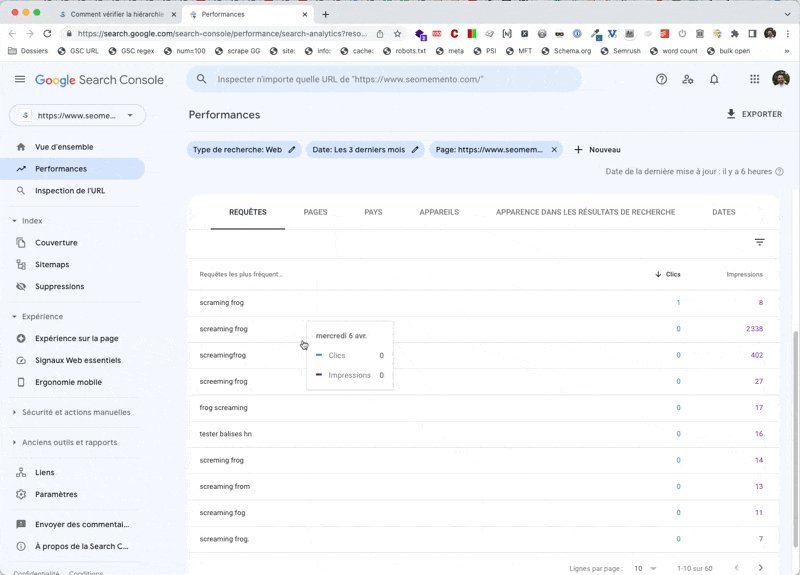
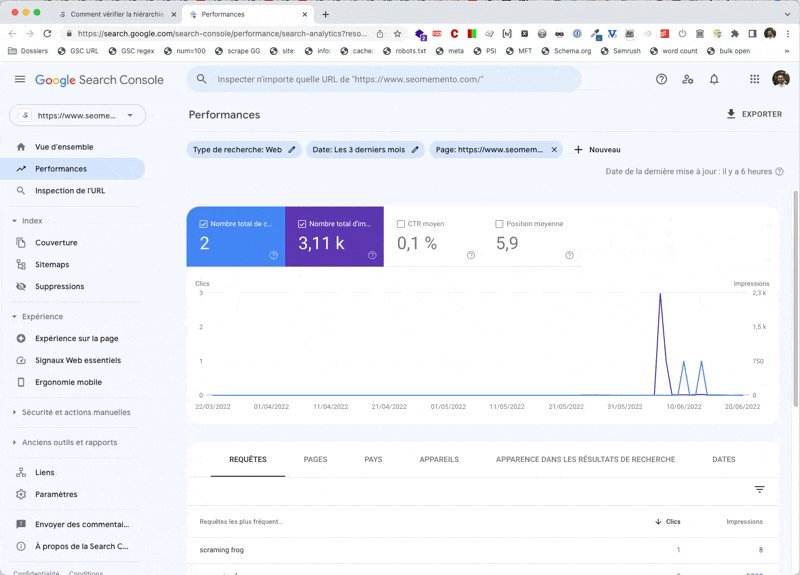
Cette extension permet, comme son nom l'indique, de lancer le rapport Search Console de la page en cours de consultation, et donc d'obtenir des informations sur les requêtes qui génèrent des impressions et/ou clics pour cette page.
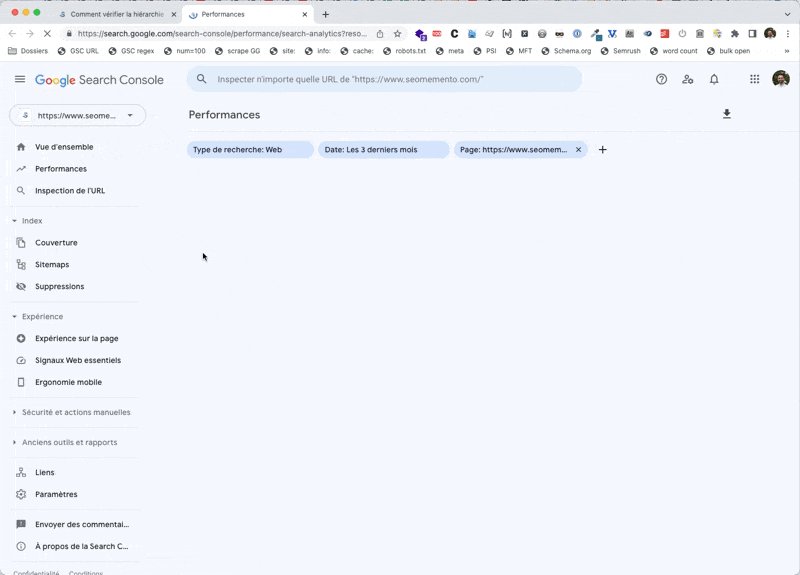
Elle est bien pratique puisqu'elle réduit à 1 seul clic un workflow composé habituellement d'au moins 6 clics :
- Se connecter à la Search Console
- Sélectionner la bonne propriété
- Cliquer sur l'onglet Performances
- Cliquer sur l'onglet Pages
- Cliquer sur l'URL de la page
- Cliquer sur l'onglet Requêtes
Bien entendu, il faut que cette page appartienne à un site que tu as ajouté dans ton compte Search Console, sinon ça ne fonctionnera pas.
Bref. Du coup, comment faire la même chose avec un bookmarklet ?
En fait, c'est assez simple.
Il suffit de partir de l'URL d'un rapport Search Console et de la dynamiser.
Par exemple, si je veux accéder au rapport Search Console de cette page https://www.seomemento.com/screaming-frog-hierarchie-hn/, l'URL correspondante sera https://search.google.com/search-console/performance/search-analytics?resource_id=https://www.seomemento.com/&breakdown=query&page=!https://www.seomemento.com/screaming-frog-hierarchie-hn/.
Il faut donc que je dynamise les valeurs en gras, qui correspondent aux paramètres suivants :
- resource_id : la propriété Search Console (= l'URL du site)
- page : l'URL de la page
Pour renseigner le paramètre "resource_id", je vais concaténer plusieurs éléments :
location.protocol: le protocole HTTP de l'URL"//": le double slashlocation.host: le domaine de l'URL
Pour renseigner le paramètre "page", je vais simplement appeler window.location de manière à récupérer l'URL de la page en cours de consultation.
Au final, voilà ce que ça donne :
javascript:window.open("https://search.google.com/search-console/performance/search-analytics?resource_id="+location.protocol+"//"+ location.host+"/"+"&breakdown=query&page=!"+window.location)
Combiné à l'autre bookmarklet Search Console que je t'avais partagé il y a quelques semaines, le gain de productivité est vraiment très intéressant !
PS : si la propriété Search Console est de type "domaine", ça ne fonctionnera pas.
- Partager sur Twitter
- Partager sur Facebook
- Partager sur LinkedIn
- Partager sur Pinterest
- Partager par E-mail
- Copier le lien
Un Template Google Sheets Offert ! 🎁
Rejoins ma newsletter et reçois une astuce SEO chaque mercredi ! En cadeau, je t'offre un template Google Sheets avec 50 fonctions de scraping prêtes à l'emploi.




